What We Built
We built a "Live Art" web platform to help artists gain monetary support through live art sessions, with payments being sent from supporters using the coil browser extension to the logged-in artist. The payment pointer stored in the meta tags will be dynamic - changing depending on which artist is logged in, to eventually allow for multiple "art rooms" with multiple artists, giving supporters the ability to pick a room.
Submission Category:
This submission falls under the Creative Catalyst category: projects that use existing Web Monetization technology to explore the creation, distribution, and discoverability of content online.
We wanted to submit a project under the creative catalyst category to demonstrate the wide usage of Web Monetization, focused specifically on helping freelance/ad hoc creatives to monetize their passions through the web.
Demo
Find our hosted Live Art here at this link.

If you are an artist you will need a payment pointer to enable micro payments to be made to your web wallet. Uphold offer a good service for this and you can sign up here.

As a supporter you will need a coil account and the relevant extension for your web browser. Find more info about getting started here.

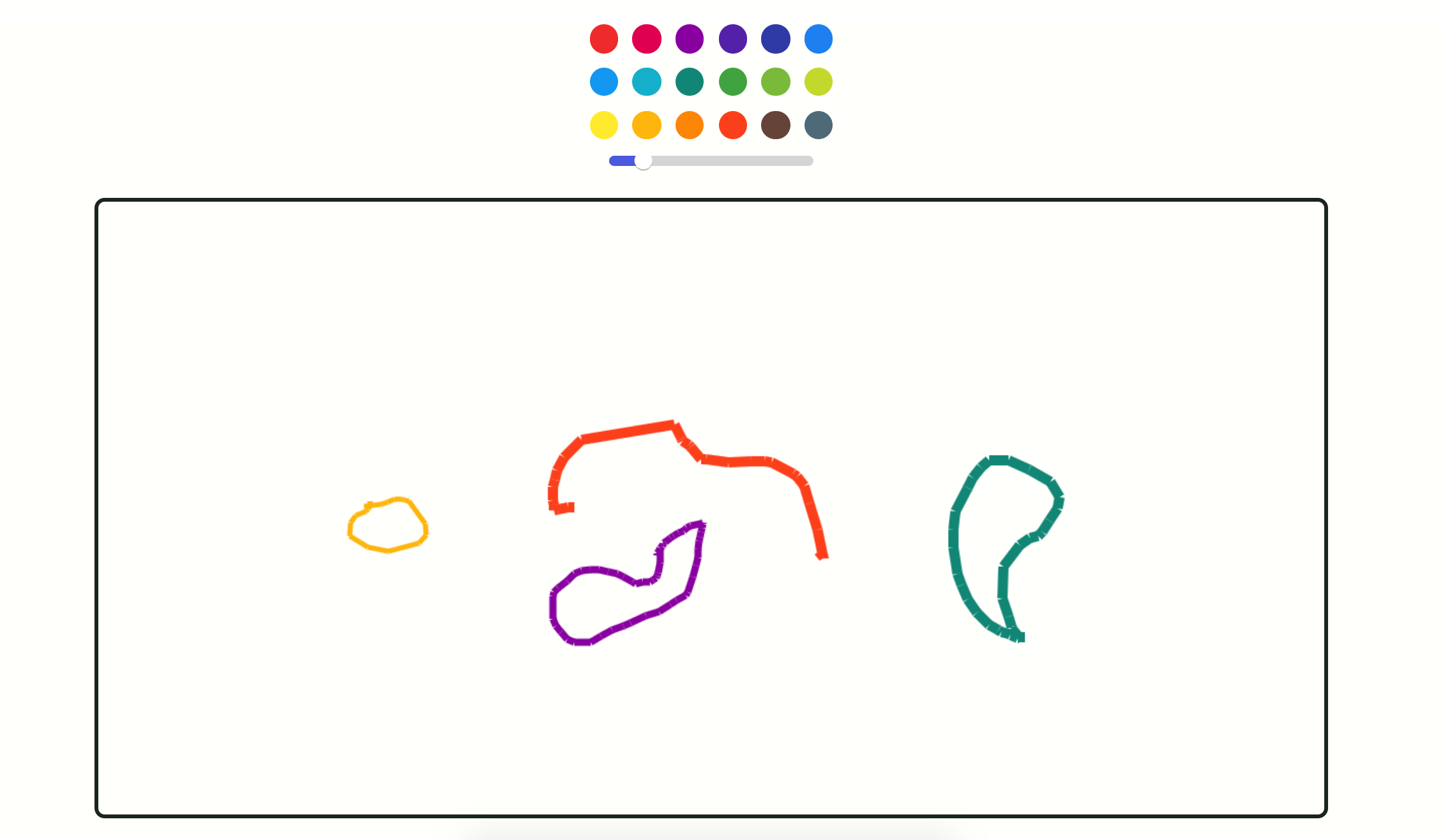
Once logged in and the site is monetized, the artist will be able to draw on the canvas with the supporter able to view in real-time.


The supporter will be sending payments via their Coil browser extension as below.

Link to Code
How We Built It
Technologies used:
We started off by creating our mini back-end, using Express, Mongoose and MongoDB, in which we would store the artist's data, including username, bio, payment pointer and password (hashed), to enable artists to have a regular account in which they could login as an artist to Live Art.
We then moved across to our front-end and decided to create our socket server within the front-end file structure, to separate concerns. For our front-end web application, we used React and integrated the Canvas API to act as our artist's whiteboard during a Live Art session.
To integrate web monetization into our application, we needed dynamic meta-tags, in which the monetization payment pointer changed according the artist logged in. We used the React plugin react-meta-tags to give us component-like access to the meta tags, where we were then able to grab the artist's payment pointer ID from the socket connection, store it in state, and reflect this change in our meta tags for monetization.
To finish, we added some styling to our application using CSS modules.
The Future of Live Art
At present our product, on the date of submission, is our minimum viable product and has a few bugs which need fixing!
Improvements we would also like to make following the submission deadline include:
- Adding a live chat to allow users to interact with the artist
- Allow supporters to login with Coil Authentication
- Adding additional styling
- Creating multiple art rooms, so multiple artists are able to draw at the same time, with supporters able to choose which artist to support.
Team Members
Sarah Baines - Github
Katie Raby - Github
Final Word
Thank you to the DEV team for putting on such awesome hackathons, to allow developers the opportunity to explore new technology they wouldn't otherwise be aware of!